목표는 Vue Native로 앱을 만드는 것이 목표.(한 10년뒤에 가능할까... vue 10.x가 나오려나...)
Vue는 그동안 cdn방식으로 선언적? 여튼 SFC(싱글 파일 컴포넌트)가 아닌 방식으로 야금야금 만들어 보았다.
그래서 데이터 바인딩이나 기타 템플릿 관련 문법은 원래도 진입 장벽이 낮았으니 문제는 안될거라 생각함.
왜 vue.js인가?!
앵귤러나 리액트보다 쉽다. 그냥 내가 보기엔 그랬다.
리액트도 앵귤러도 책 있는데, 앞 부분 조금 보니 짜증나더라.
뷰는 사이트가서 가이드 문서만봐도 편안하드라.
근데 3.x 들을 문법이 살짝 다르다네?
일단 npm을 설치한다!!
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
나는 윈도우니까 64bit msi 버전을 다운받고 설치했다!!
npm 명령어가 시스템 명령어로 자동으로 등록되는데...
인텔리제이 터미널에서 사용하려면 이거 설치 후 인텔리제이 껏다 켜야함.
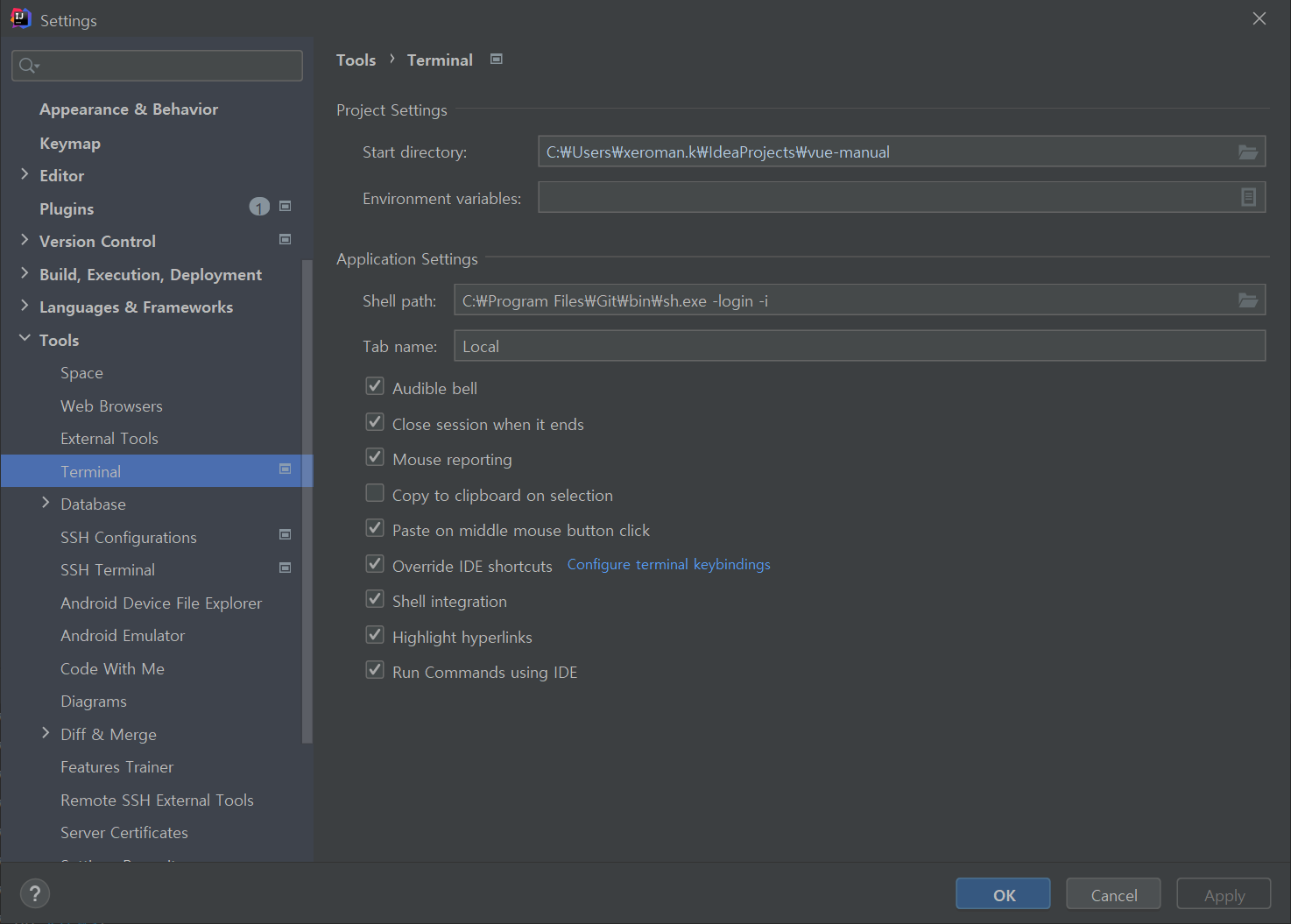
그리고 여기저기 찾아보니 인텔리제이...(길어...) 에서 cli환경으로 작업하려면
기본 터미널을 Git bash를 사용하란다.

그러니 Shell path 부분을 위 처럼 변경 해야함.
항상 느끼는 거지만 개발보단 개발을 위한 준비 과정이 더 힘든 느낌이랄까...
개발을 개발새발 해서 그런건가...
그래서 내 코드가 똥망일지두...ㅠㅠ

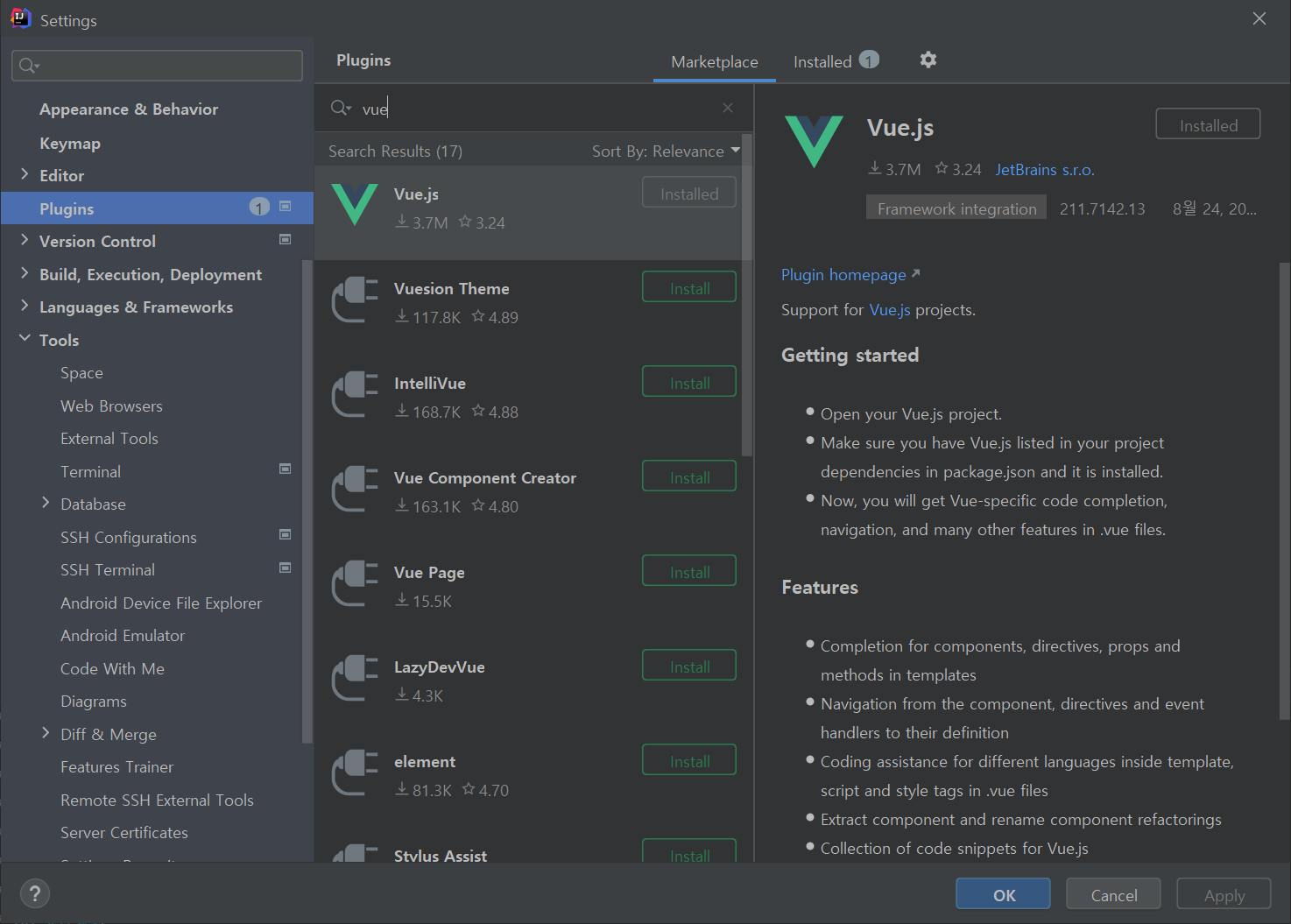
그리고 위 처럼 플러그인 설치를 하자!
이제 Vue CLI를 설치하자
CLI가 뭔지 모르는 흑우들 읍제? '커맨드 라인 인터페이스'다
요새 코인판에서 유행하는 화법인듯.
나는 안 물렸다. 수익율 그래도 300%넘겼다.
인텔리제이 터미널에서 아래와 같이 입력하자.
$ npm install -g @vue/cli
그리고~~~
vue create vue-project 라던가 vue create vue-project-manually 라던가를 이용하면,
프로젝트 생성을 할 수 있는데...
시대가 어느 땐데 cli를 이용하냐구...(응 멍소리 일발장전)
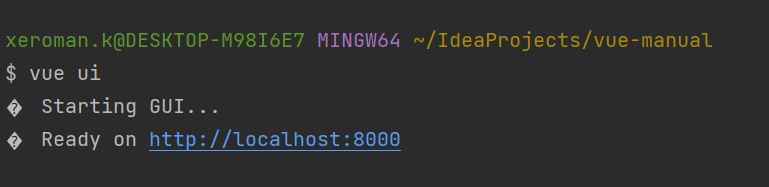
$ vue ui위 처럼 입력하면 뭔가 8000 포트로 서버가 올라가고 브라우저가 실행된다 아래처럼.

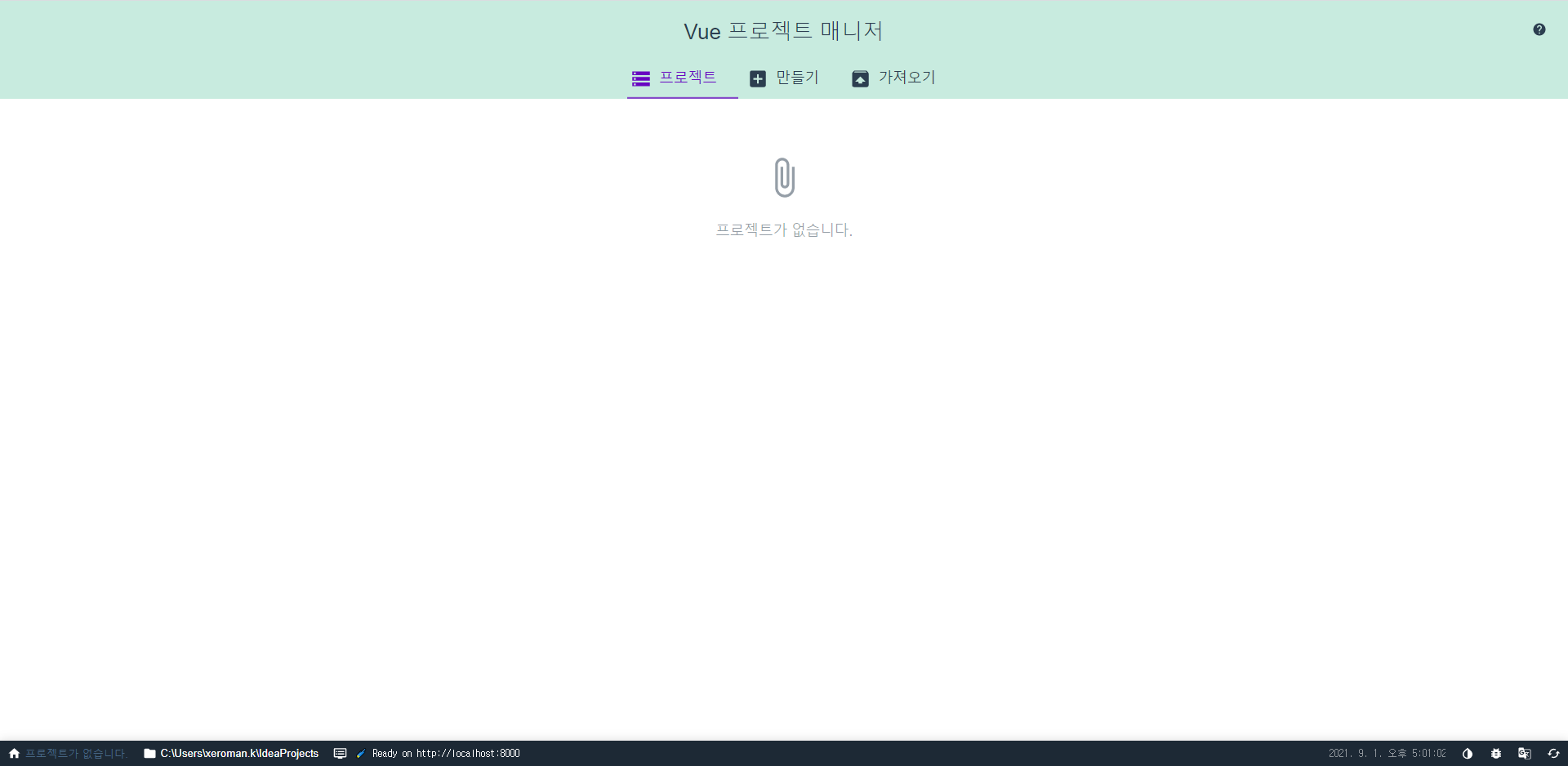
크 역시 21세기는 GUI지...
GUI 모르는 흑우들 읍제? 응...

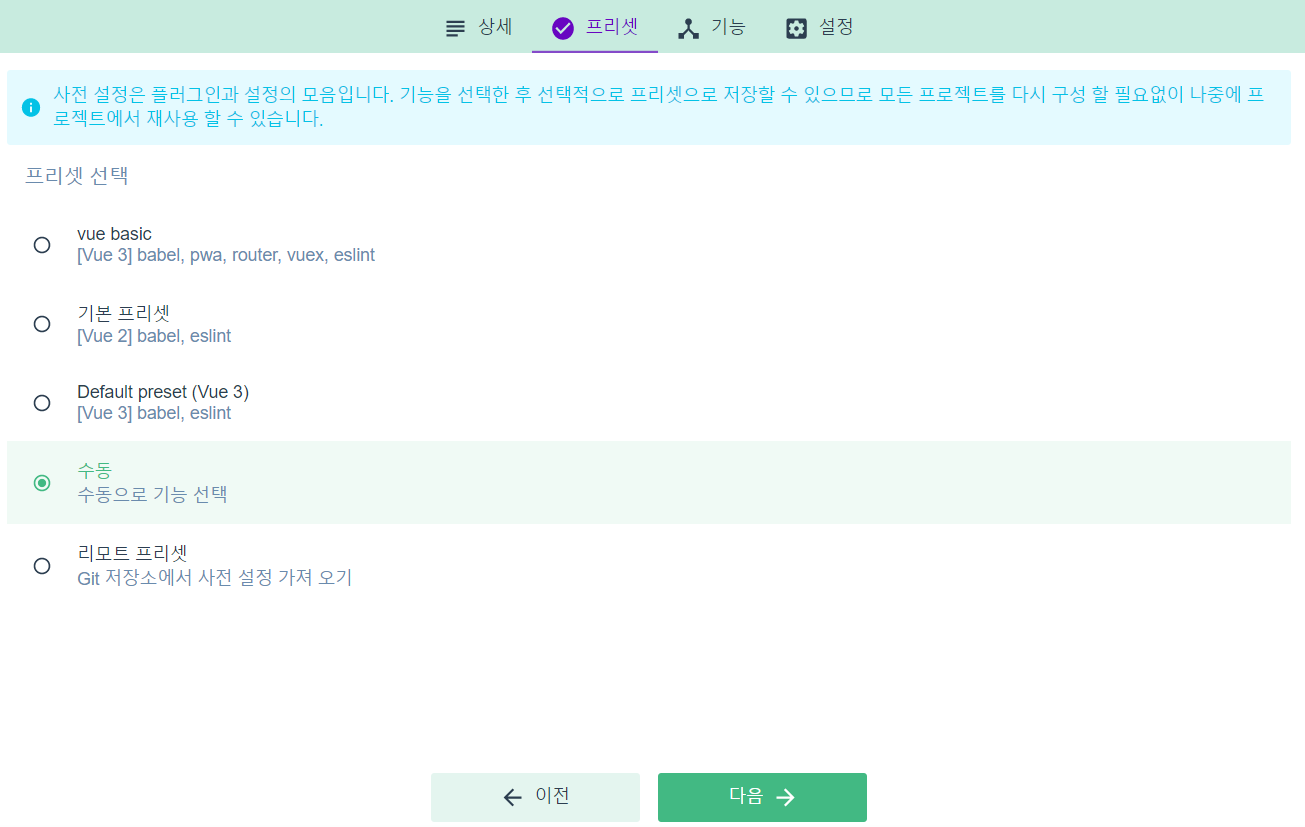
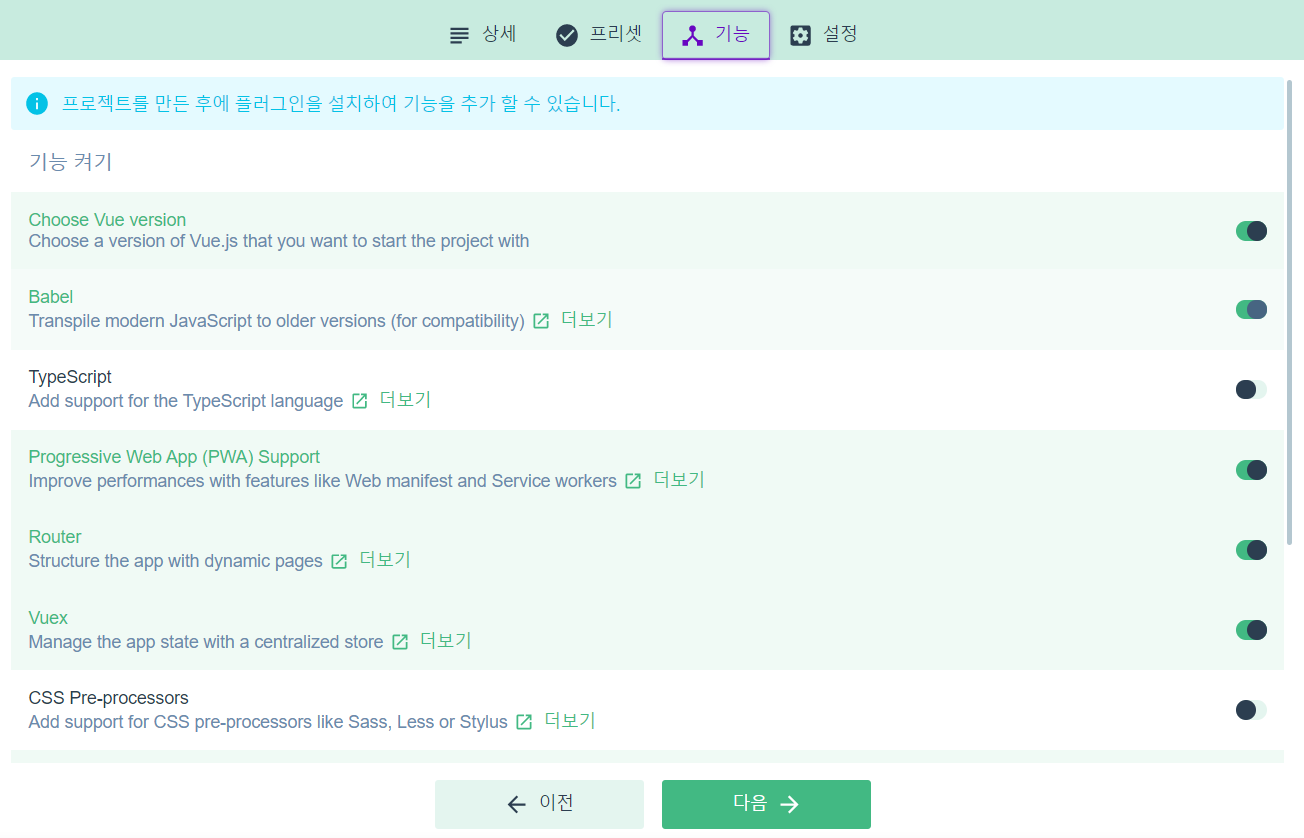
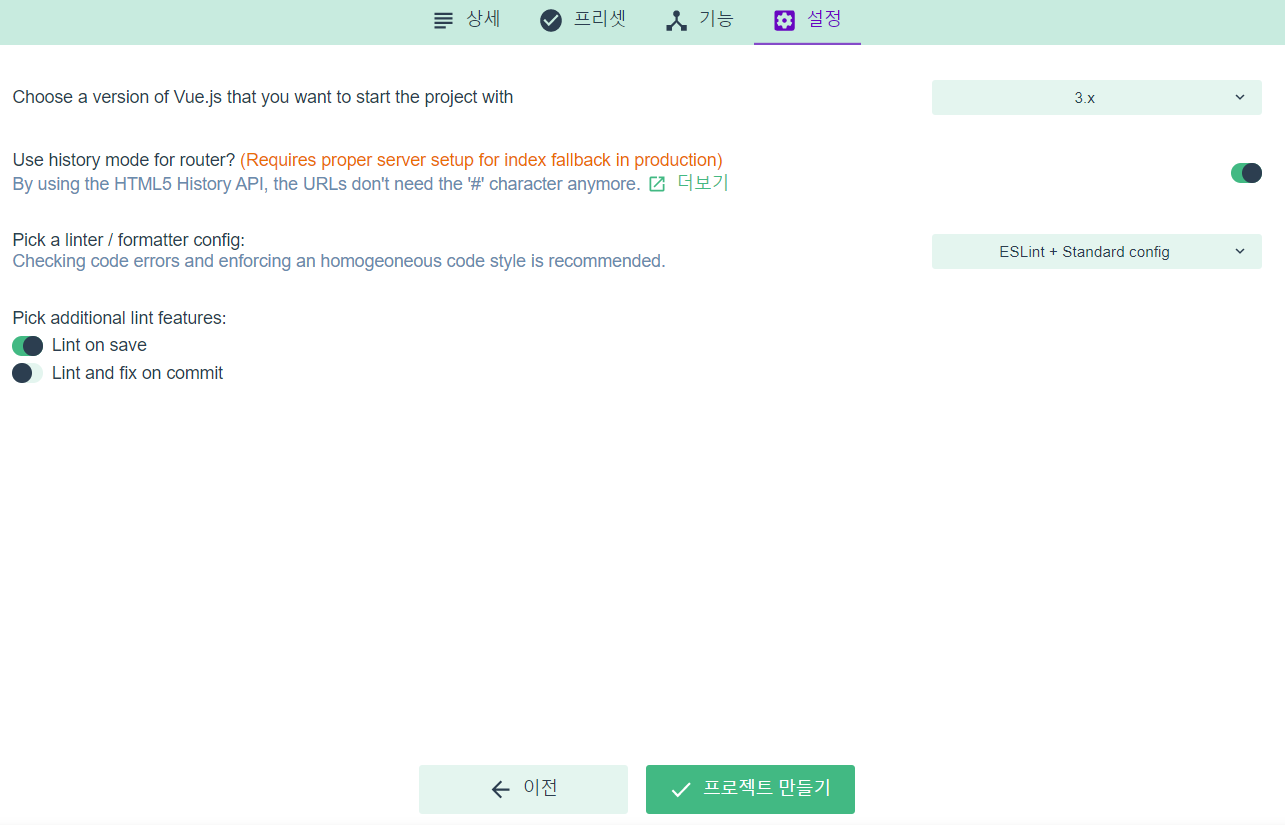
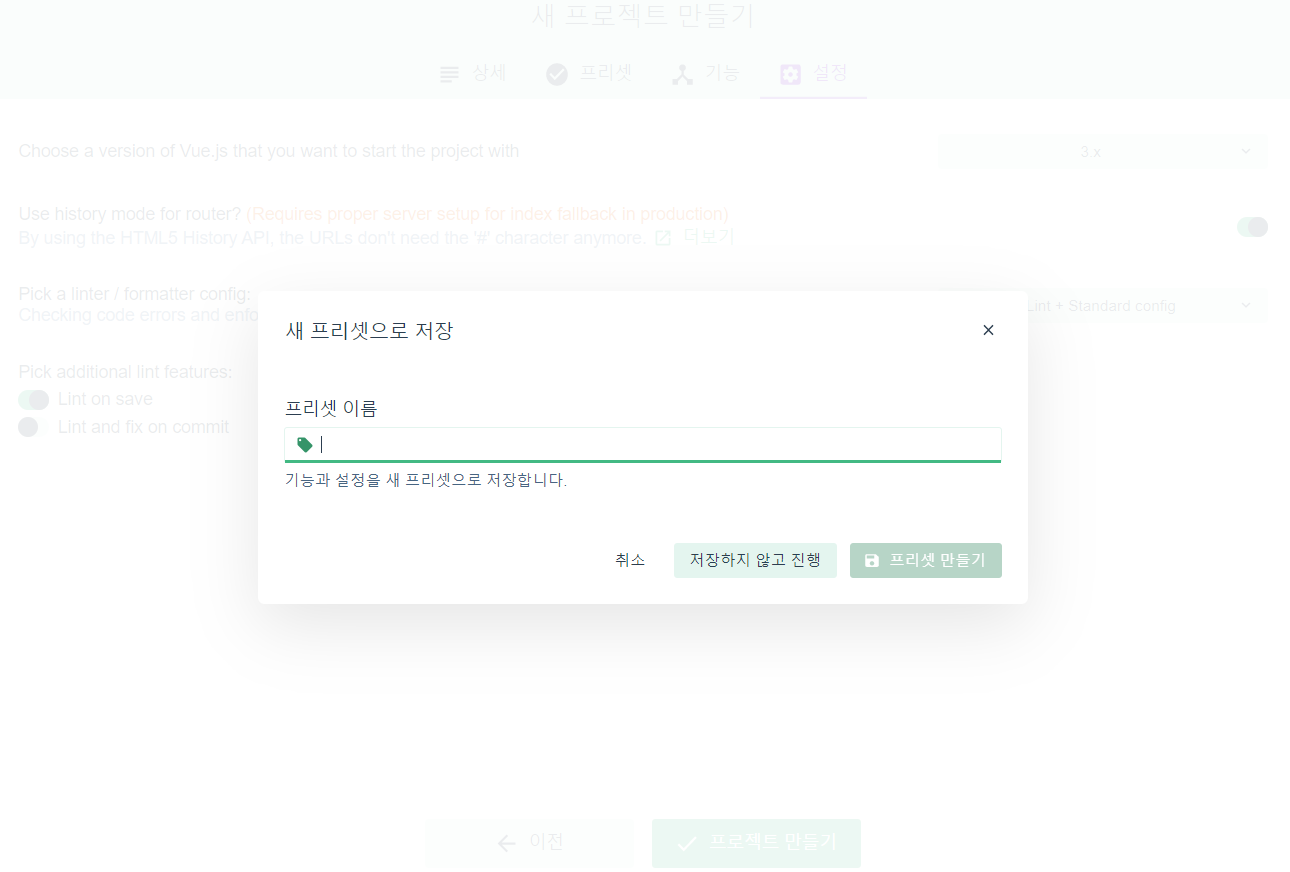
위와 같은 화면이 촥! 떠준다고.
여기서 프로젝트 편하게 생성 하시라 이 말씀. 여윽시 GUI의 시대.
대강 스크린샷 첨부하게따!!!






자 이렇게 프로젝트 생성을 했어.
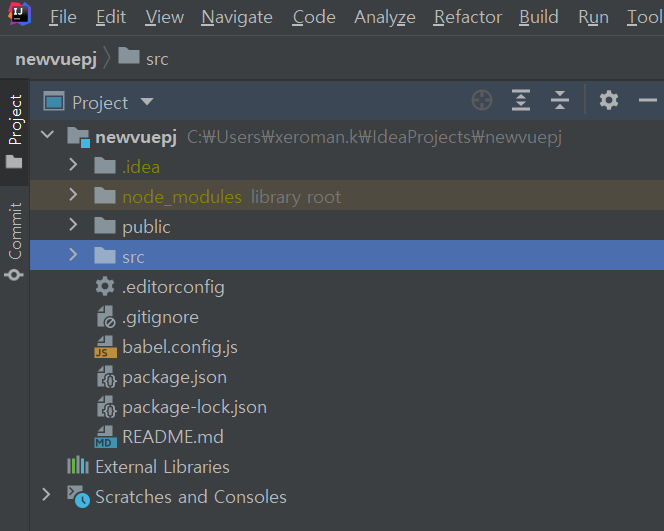
그럼 인텔리제이에서 오픈해보자고.
File -> Open

이렇게 여러 파일들이 생겼지.
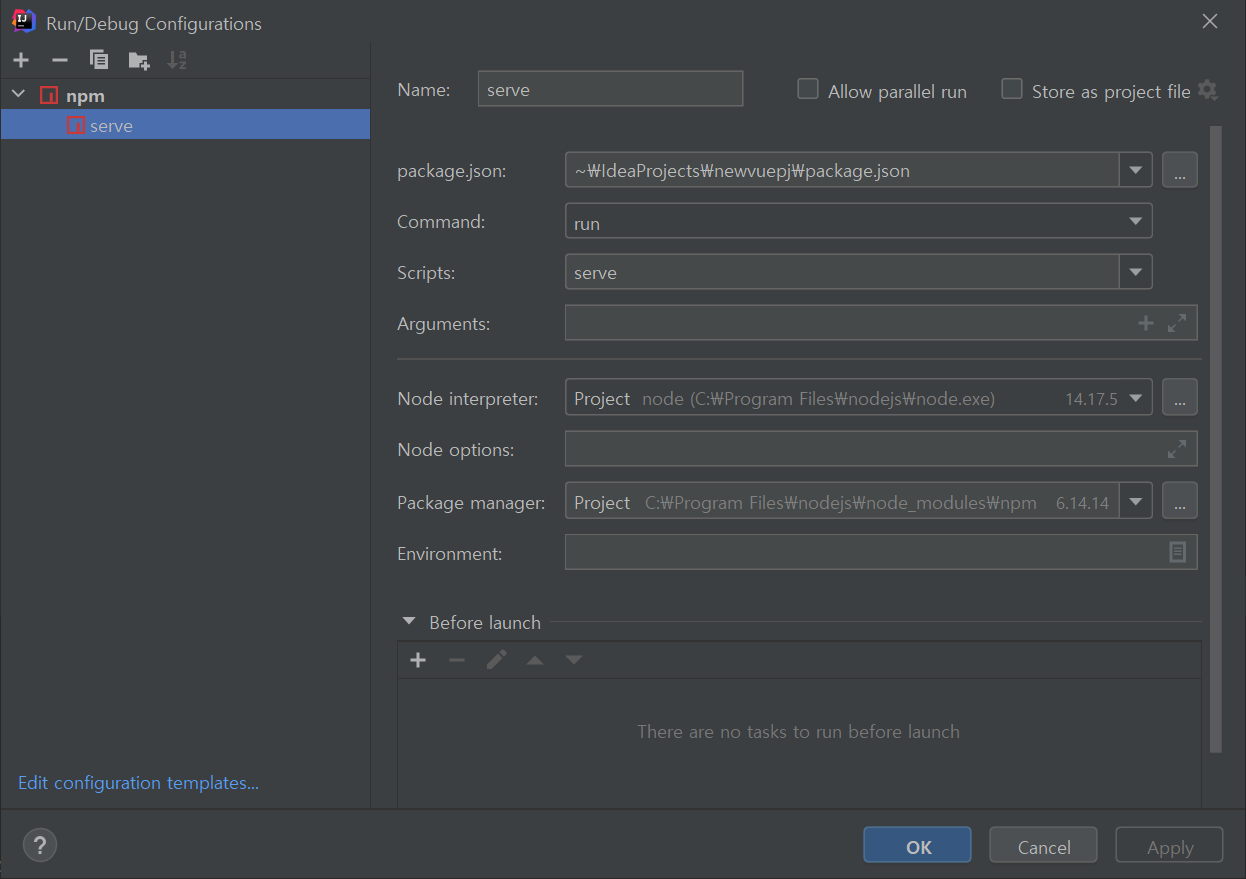
그리고 이 어플리케이션을 실행하려면

위 처럼 만들어 주라고~
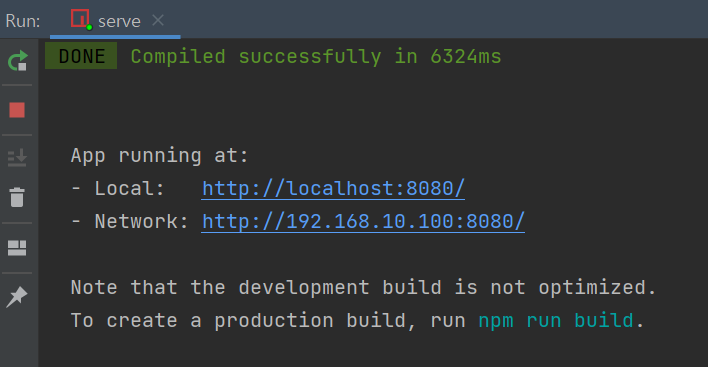
그리고 실행하면 짜잔~!


8080포트는 싫어? 그럼 다른 포트를 해
serve.js 라는 파일 열어서 port만 바꾸면 됨.
그리고 크롬에 vue devtools 플러그인 설치하면 좀 좋아~~
오늘은 여기까지~!!
'프로그래밍 > JS' 카테고리의 다른 글
| [Vue.js] 03.2 Vue Html Elements와 Data 바인딩(v-bind) (0) | 2021.09.03 |
|---|---|
| [Vue.js] 03.1 Vue Html Elements와 Data 바인딩(v-model) (1) | 2021.09.02 |
| [Vue.js] 02. Vue 라우터 (0) | 2021.09.02 |
| jquery를 통한 input file drag and drop 만들기. (0) | 2016.03.21 |
| 자바스크립트 배열과 OBJECT (1) | 2016.03.21 |