Vue의 장점 중 하나, 앵귤러 처럼 양방향 데이터 바인딩이 가능하다는점!~
제이쿼리나 기본 셀럭터 사용해서 $("#~"), document.getElementById 이런거 안해도 됨!
이게 얼마나 큰 차이인지 인지를 못 하는 분들이 간혹 계시던데,
멀리 안보고 성능과 코드 컨디션만 생각해도 엄청난 차이가 있음!
궁금하면 구글링 ㄱㄱ
자 그럼 다양한 Elements에 데이터를 바인딩 해보겠음.
Elemtents.vue를 하나 만들자고, new file 하면 안되고, 꼭 New > Vue Component를 해야함.
그래야 기본적인 템플릿이 생성됨.

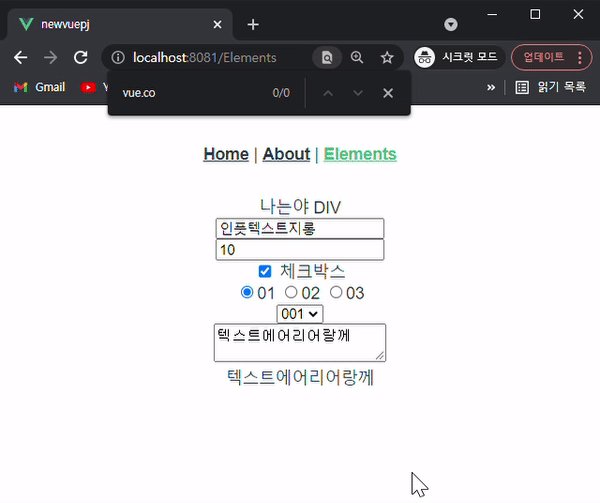
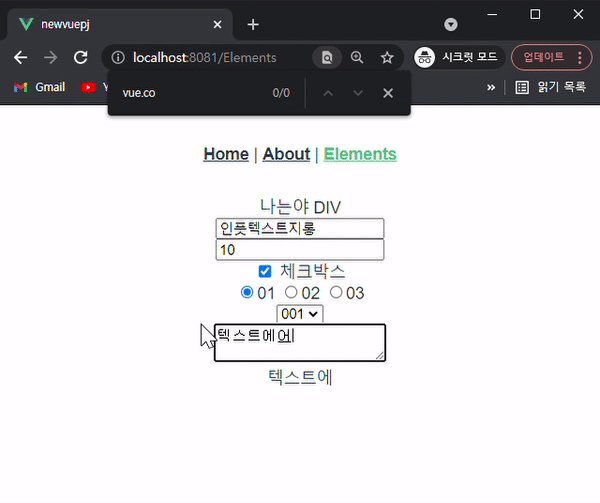
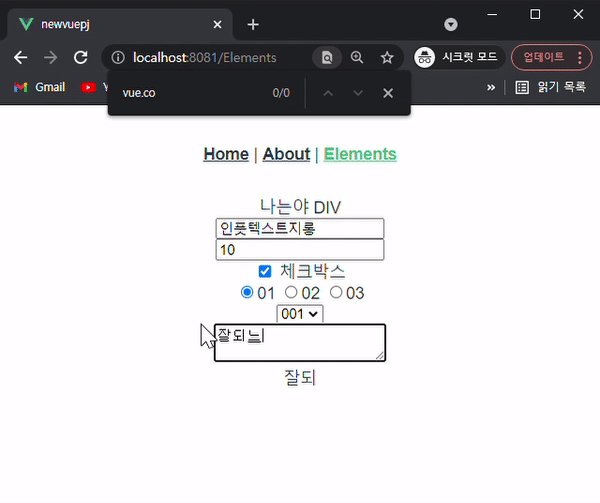
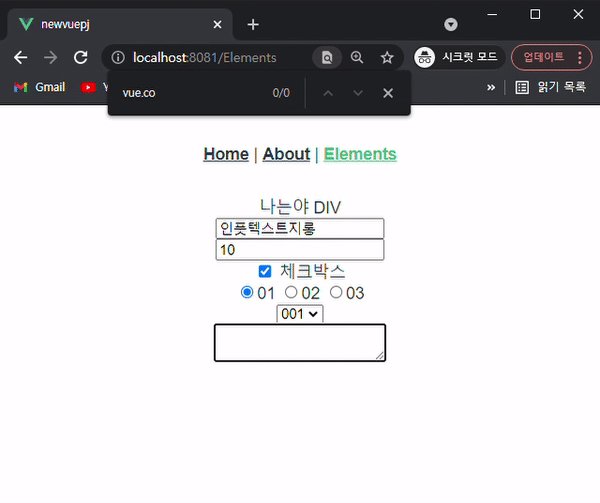
간단하게 몰빵해서 위 처럼 작성해 봤징.
그리고 textarea 부분은 양방향 통신인걸 확인 하기 위해서 저렇게 해줬어.
element에서 수정하면 {{textarea}}에서 노출 되는 값도 변하겠지?
자 그럼 실행을 확인하기 위해서, index.js에서 방금 만든파일을 추가 하자고,
import Elements from '../views/Elements.vue'
...
const routes = [
...
{
path: '/elements',
name: 'Elements',
component: Elements
}
]
...
그리고 App.vue에서도
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/Elements">Elements</router-link>
</div>
<router-view/>
</template>/Elements 로 접근하기 위해 한줄 추가.
아 물론 이건 없어도 되긴해, 그냥 주소 창에 localhost:8081/Elements 해도 들어가지니까.

위 처럼 되는거야~~
이게 얼마나 편한건지...모르는 분들도 계시겠지만,
내 생각엔 지금까지 한 이정도만 하더라도 간단한 웹프로젝트는 가능할거라고 생각해.
아마도?ㅋㅋ
'프로그래밍 > JS' 카테고리의 다른 글
| [Vue.js] 04. for와 if!! (0) | 2021.09.03 |
|---|---|
| [Vue.js] 03.2 Vue Html Elements와 Data 바인딩(v-bind) (0) | 2021.09.03 |
| [Vue.js] 02. Vue 라우터 (0) | 2021.09.02 |
| [Vue.js] 01. Intellij로 Vue를 시작하자 (0) | 2021.09.01 |
| jquery를 통한 input file drag and drop 만들기. (0) | 2016.03.21 |