jstl, jsp, freemarker, thymelaef
이러한 서버사이드에서 렌더링을 해주는 라이브러리들이 있지!
템플릿을 표현함에 있어서 얘네들도 반복과 분기 처리를 하게 해주는 구문이 있었어...
Vue도 그런게 당연히 있지.
클라이언트 사이드에서 되는게 그저 신기할뿐...
v-for, 그리고 v-if(번외로 v-show)가 있다.
디렉티브 이름봐~ 뭐하는 놈인지 딱 알거 같음.
사용하는 방법도 매우 간편~
그럼 v-for와 v-if, v-show를 적용해 보겠음.
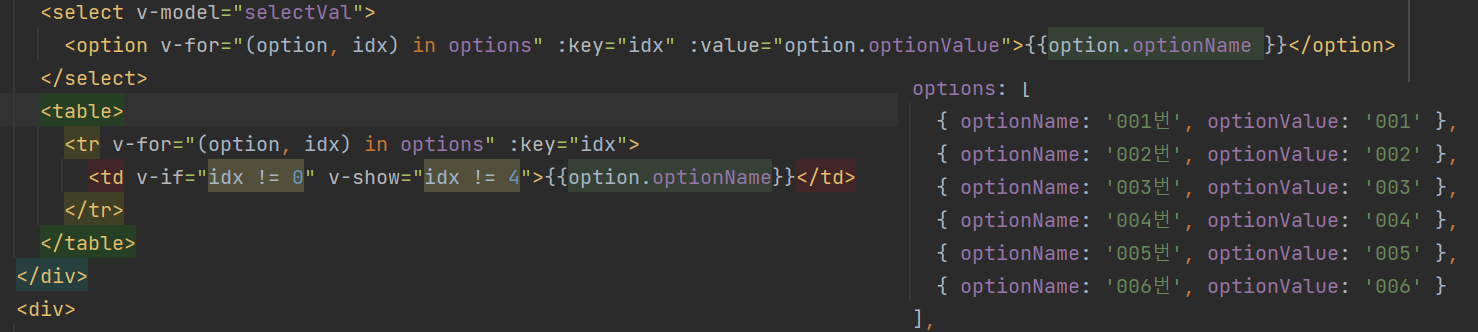
기존 코드에 적용하기 위해서 v-for는 select의 option에,
그리고 v-if와 v-show는 table element를 만들어서 해볼게.


자 일단 배열 데이터 만큼 v-for가 반복해준다는건 알겠지?
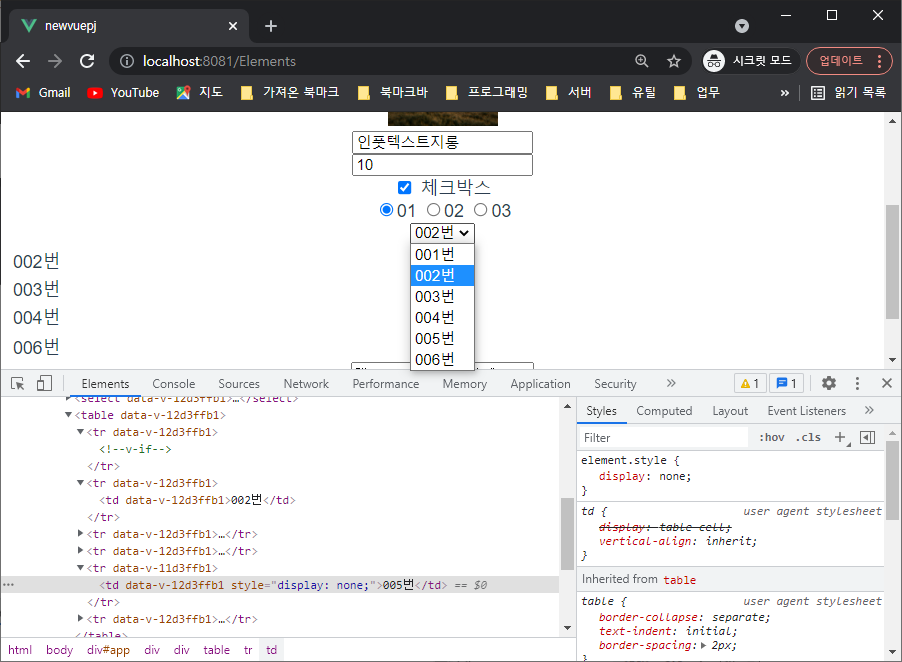
그리고 테이블 데이터를 보면 v-if와 v-show에 의해서 데이터가 가려지는것도!(v-else랑 v-else-if는 자매품)
하지만 크롬 콘솔모드에서 elements를 확인해 보면 큰 차이가 있어!
바로 v-if는 조건에 충족하지 않으면 렌더링 자체를 안하는 것!
v-show는 display 속성만 none으로 된다는 것!
아 그리고 추가적으로 v-for는 2.x때는 :key 라는 디렉티브가 필수가 되었어.
v-for를 쓰려면 꼭 있어야해!
그리고~~ 기존 코드와 조금 다른 점이 하나 더 있는데,
바로 v-bind: 디렉티브!
v-bind:value는 :value과 같아. 타이핑 수를 줄일 수 있지.
'프로그래밍 > JS' 카테고리의 다른 글
| [Vue.js] 06.1 컴포넌트끼리의 통신 (0) | 2021.09.08 |
|---|---|
| [Vue.js] 05. Events와 Methods! 그리고 computed&watch (0) | 2021.09.03 |
| [Vue.js] 03.2 Vue Html Elements와 Data 바인딩(v-bind) (0) | 2021.09.03 |
| [Vue.js] 03.1 Vue Html Elements와 Data 바인딩(v-model) (1) | 2021.09.02 |
| [Vue.js] 02. Vue 라우터 (0) | 2021.09.02 |