자 Data는 지난 글까지해서 대강 끝났어,
이제 Event에 대해 알아볼건데, 여기서는 Mehtods에 만들어진 애들을 사용 할 수 있어.
this.$emit 을 사용한 상하위 컴포넌트 간의 통신은 다루지 않을 생각이야, 그냥 쓰면 되는거라...
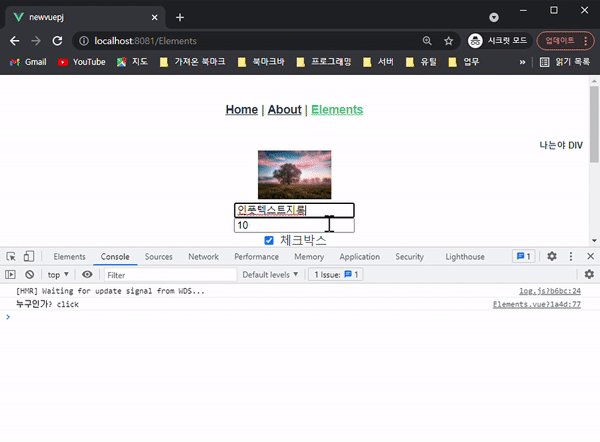
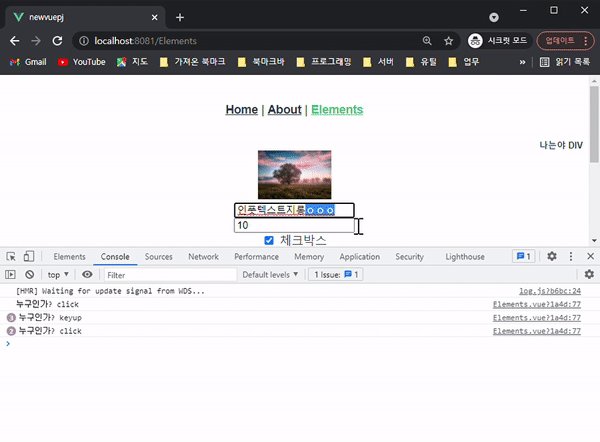
일단 이벤트는 클릭~ 키입력~ 변경~ 뭐 대강 이 정도?
기존에 elements에 onchange, onclick 이런 속성을 사용했다면,
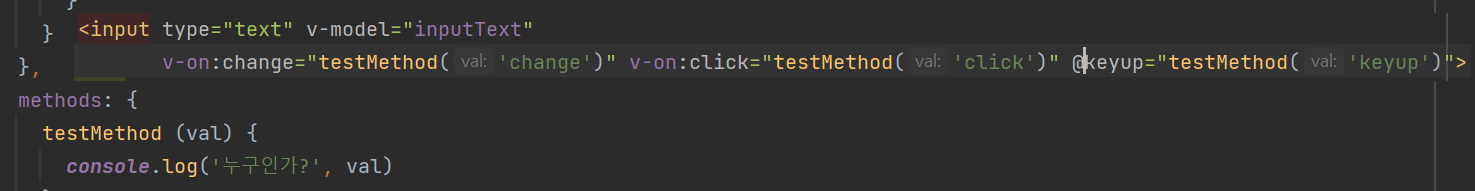
v-on:click, v-on:change, v-on:keyup 이렇게 할 수 있지,
그리고 v-on:이라는 디렉티브는 v-bind:를 :로 바꿀 수 있는 것 처럼,
@로 바꿀수 있어.
v-on:keyup >> @keyup


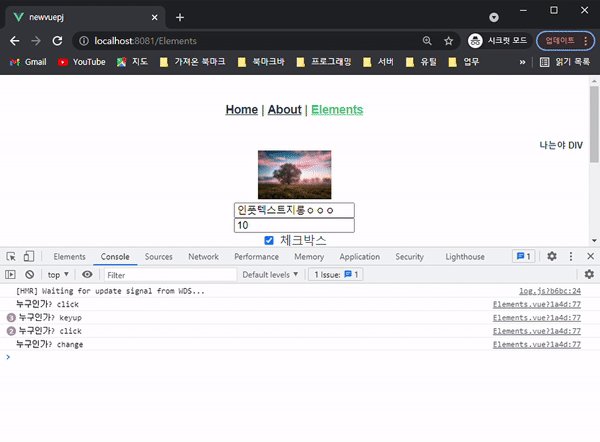
자 보면 함수 하나로...세가지 이벤트를 하고 있지
함수 3개 만들기 귀찮았어
어때 쉽지?
computed & watch
그리고 methods와 비슷하게 computed와 watch가 있는데...
둘의 공통점은 함수 형태를 template에서 data처럼 사용 할 수 있다는거야.
근데 watch는 선언된 함수 안에서 사용된 데이터의 변경이 발생하지 않으면, 작동을 안한다는거지!
즉, computed는 무조건 실행, watch는 변경시에만 실행 이라는 차이가 있어.
'프로그래밍 > JS' 카테고리의 다른 글
| [Vue.js] 06.2 컴포넌트끼리의 통신 (0) | 2021.09.08 |
|---|---|
| [Vue.js] 06.1 컴포넌트끼리의 통신 (0) | 2021.09.08 |
| [Vue.js] 04. for와 if!! (0) | 2021.09.03 |
| [Vue.js] 03.2 Vue Html Elements와 Data 바인딩(v-bind) (0) | 2021.09.03 |
| [Vue.js] 03.1 Vue Html Elements와 Data 바인딩(v-model) (1) | 2021.09.02 |