엇 저녁에 딸래미랑 안아주고 화해했음
지난글에선 v-model을 사용해서 input과 같은 유형의 elements와 value값을 동기화 시키는 작업을 했더랬지...
오늘은 그외 elements들의 속성!! 어트리뷰트(attribute)! 를 제어하는...
vue의 data와 연결하고 값만 띡띡 바꿔주면 동적으로 착착 변하니까 제법 편안한?
(코드 자체가 상당히 깔끔해짐)
img의 src와 class랑 style에 data를 바인딩 해보자.

v-bind: 를 사용해서 바인딩이 가능하지.
img src는 문자열의 데이터, 그리고 class나 style에 바인딩 되는 데이터는 json object의 형태를 갖고 있어.
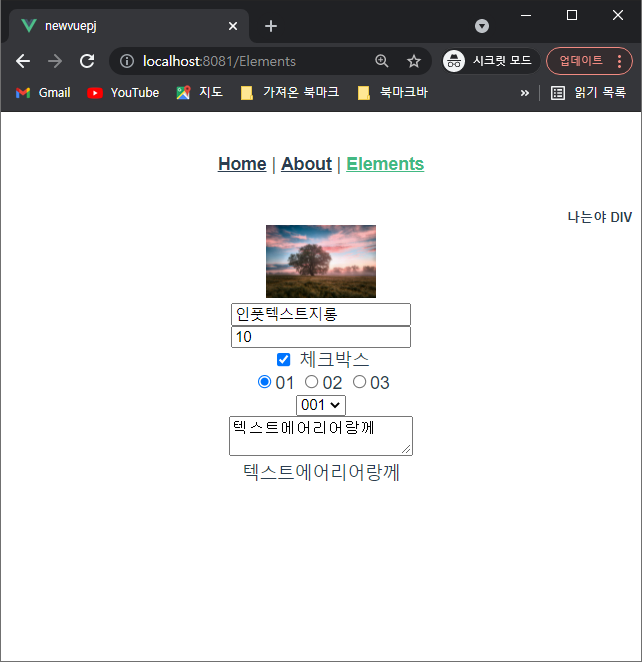
결과 화면 보자고..

나는야 DIV가 우측정렬에 bold와 font크기의 변화가 있지?
그리고 첨부한 이미지 크기 또한 줄어들어 있어.
근데 위 코드를 보며 의문이 드는 부분 없었어?
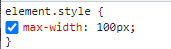
object항목의 key값을 보면 text-align은 케밥 표기법으로, maxWidth는 카멜 표기법으로 되어 있지?
css의 속성은 모두 케밥 표기법으로 처리가 되는데 말이야...
여기서 css에 해당하는 데이터의 key값은 카멜로 표기해주면 알아서 케밥으로 변경 해준다는 점을 참고하라고.

근데 class는 안되, 그래서 보통 css를 작성할때 케밥 표기법으로 쓰잖아? 그러다보니 홀따옴표로 감싸서 사용해야하지.
그리고~
disabled나 readonly 속성 또한 v-bind로 처리가 가능하다는 점을 기억하며
여기서 마무리!
'프로그래밍 > JS' 카테고리의 다른 글
| [Vue.js] 05. Events와 Methods! 그리고 computed&watch (0) | 2021.09.03 |
|---|---|
| [Vue.js] 04. for와 if!! (0) | 2021.09.03 |
| [Vue.js] 03.1 Vue Html Elements와 Data 바인딩(v-model) (1) | 2021.09.02 |
| [Vue.js] 02. Vue 라우터 (0) | 2021.09.02 |
| [Vue.js] 01. Intellij로 Vue를 시작하자 (0) | 2021.09.01 |