https://docs.google.com/spreadsheets/d/1BYsqJlHgP2DQnUZMnTLkU3jrnmUsiLd2BifTcdpECDU/copy
Google Sheets - 스프레드시트를 작성하고 수정할 수 있으며 무료입니다.
하나의 계정으로 모든 Google 서비스를 스프레드시트로 이동하려면 로그인하세요.
accounts.google.com
위 시트를 복사하고, 확장 프로그램 > App Script 로 가서 필요한 스크립트를 수정(수정안해도 상관없음)
스크립에서는 구글의 메일앱을 사용한다.
https://developers.google.com/apps-script/reference/mail/mail-app
Class MailApp | Apps Script | Google Developers
Send feedback Class MailApp MailApp Sends email. This service allows users to send emails with complete control over the content of the email. Unlike GmailApp, MailApp's sole purpose is sending email. MailApp cannot access a user's Gmail inbox. Changes to
developers.google.com
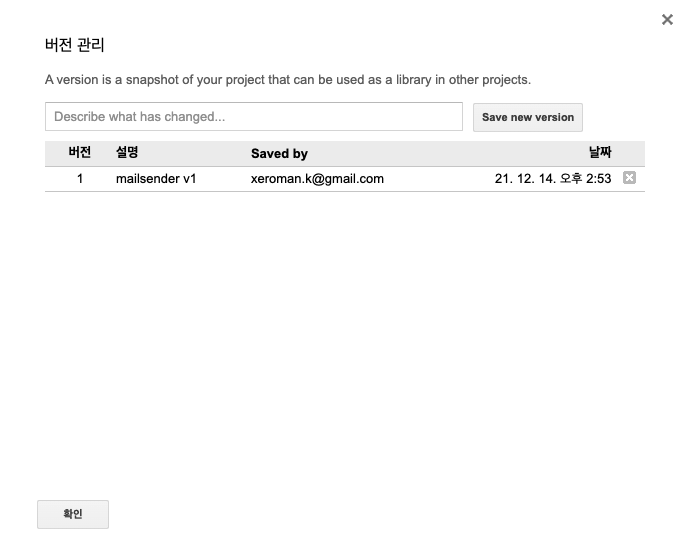
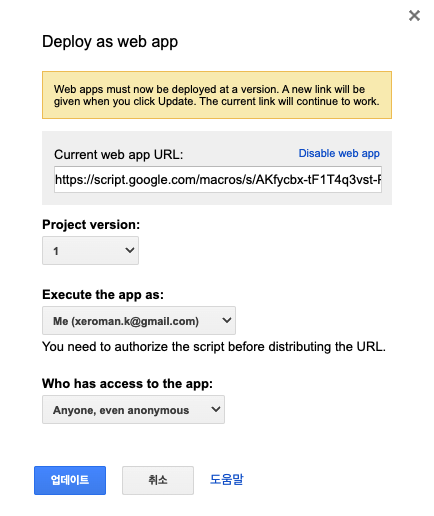
해당 스크립트는 꼭 저장 후 파일 > 버전관리 에서 새로운 버전을 발행 후 게시 > 웹앱게시를 통해 게시를 해줘야 한다.
그럼 해당 링크를 html의 form에서 action으로 지정해주면 된다.

위 화면에서 버전에 대한걸 저장하고,

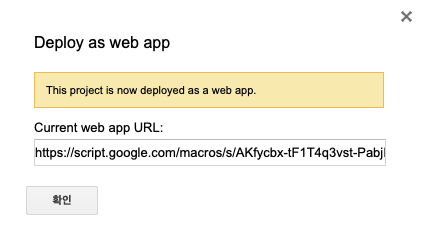
위 화면에서 최신 버전을 가져와서 배포 준비를 한다.
최초에는 메일앱을 사용하기 위한 권한 부여를 진행한다.

위 주소를 복사해서 form의 action에 입력한다.
form의 각 필드의 name property는 시트에서 지정된 컬럼명을 사용한다.

이렇게 해서 submit을 하면 해당 내용은 스프레드 시트에 쌓임과 동시에 메일로 전송이 된다.
script 에서 TO_ADDRESS 변수를 지정한 경우 지정된 메일로 메일이 가며, 주석처리로 냅둔 경우 data-email에 적힌 메일로 전송하게 된다.
추가적으로
위 스크립트 처럼 xhr을 통해 폼데이터 전송으로 사용할 경우 깔끔하게 적용 가능하다.
위 깃 주소에 샘플페이지 또한 포함되어 있다.
본 글은 아래 글을 참고해 작성하였으며, 아래 글은 더욱 자세히 써있다.
정적 HTML form태그에서 메일보내기 : Google Apps Mail
html에서 mailto를 사용하면, 구현은 물론 간단합니다만 outlook과 같은 쓸데없는 프로그램을 실행해 사용자에게 불편을 초래합니다. 아래와 같이 서버 없는 순수 HTML과 자바스크립트로 메일보내기
kutar37.tistory.com
'프로그래밍 > JS' 카테고리의 다른 글
| 개인정보보호 포털 개인정보교육 빠르게 이수하기 (0) | 2022.11.29 |
|---|---|
| [Vue.js] 07. Vuex (0) | 2021.09.10 |
| [Vue.js] 06.2 컴포넌트끼리의 통신 (0) | 2021.09.08 |
| [Vue.js] 06.1 컴포넌트끼리의 통신 (0) | 2021.09.08 |
| [Vue.js] 05. Events와 Methods! 그리고 computed&watch (0) | 2021.09.03 |